Mayer’s ontwerpprincipes van multimedialeren
Je vindt hier een korte introductie over de verschillende ontwerpprincipes. We tonen daarbij steeds een voorbeeld waarbij het principe niet is toegepast en een voorbeeld waar dat wel is gebeurd.
Wens je nog meer te weten over deze principes, dan kan je hiervoor in de ‘uitdieping’ terecht.
Gebruik een communicatieve schrijfstijl (met inbegrip van het gebruik van de ik- en je-vorm) en een vriendelijke, menselijke stem.

Je kan deze leestekst personaliseren door het vanuit de persoon zelf te schrijven. We beschrijven hier immers een proces dat zich in elk hoofd afspeelt dus ook in dat van de cursist. Spreken over ‘je zintuigen’ en ‘je brein’ komt minder afstandelijk over dan ‘de zintuigen’ en ‘het brein’. De tweede zin kan je bovendien ook in een actieve vorm schrijven (probeer ‘worden’ te vermijden).

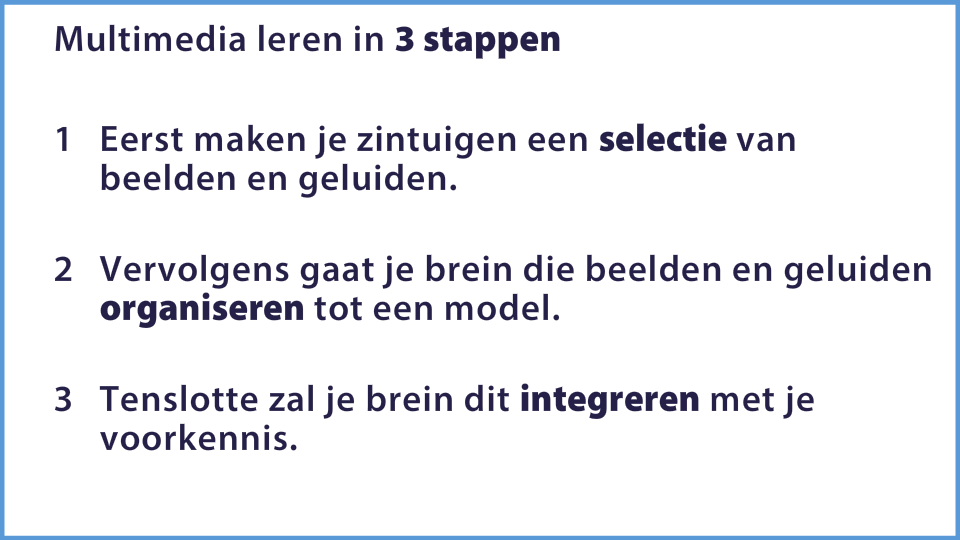
Stuur de aandacht naar kritische en essentiële aspecten van het leermateriaal d.m.v. extra markeringen.

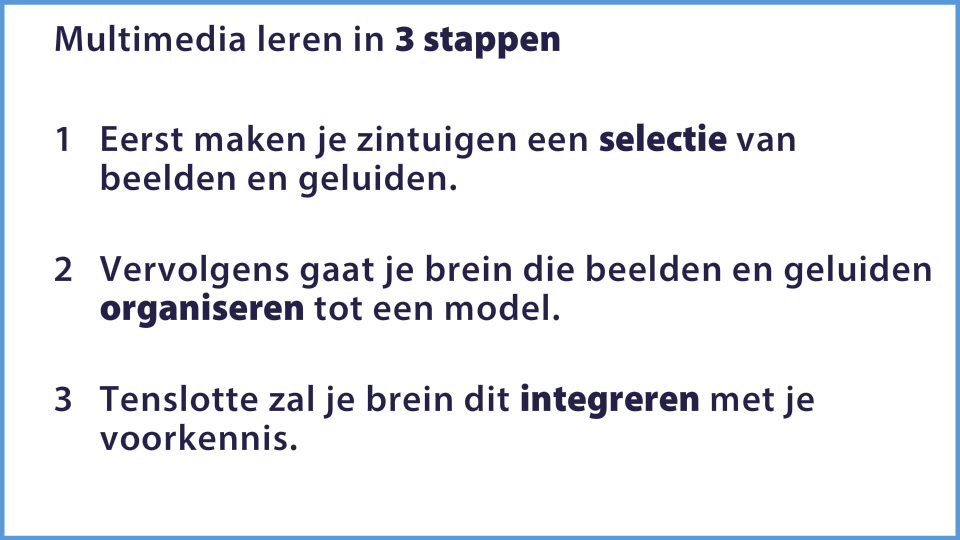
We kunnen deze leestekst verbeteren door een genummerde lijst te maken en de belangrijkste woorden in vette tekst te zetten.

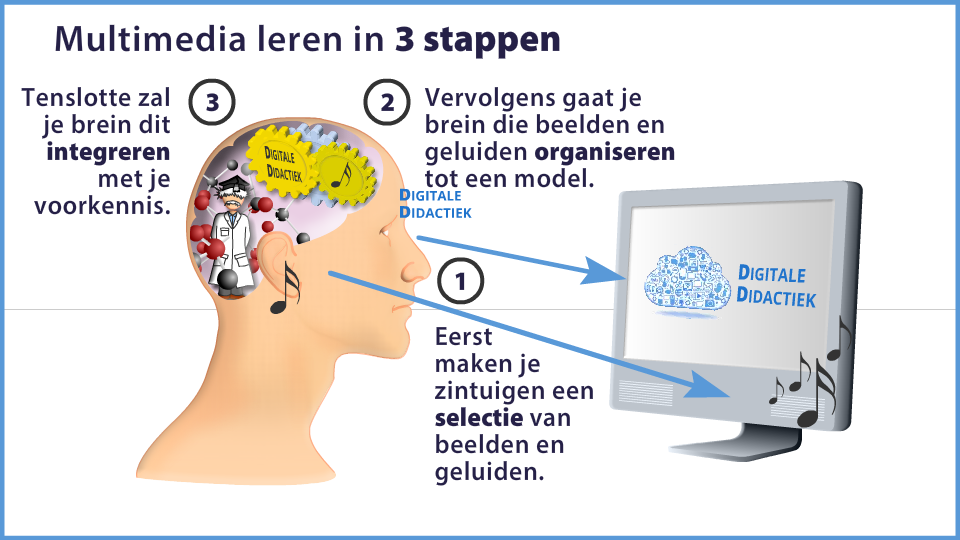
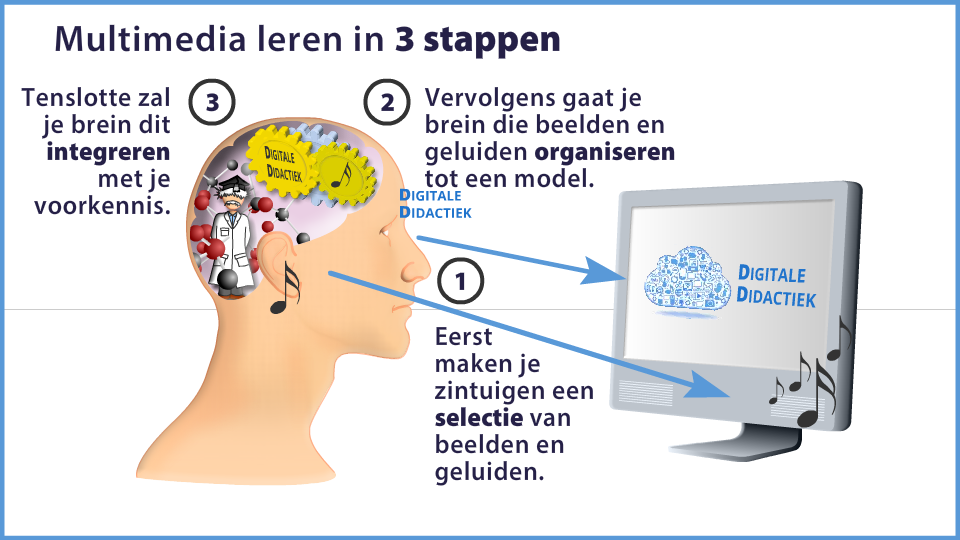
Tekst én beeld is beter dan tekst alleen.

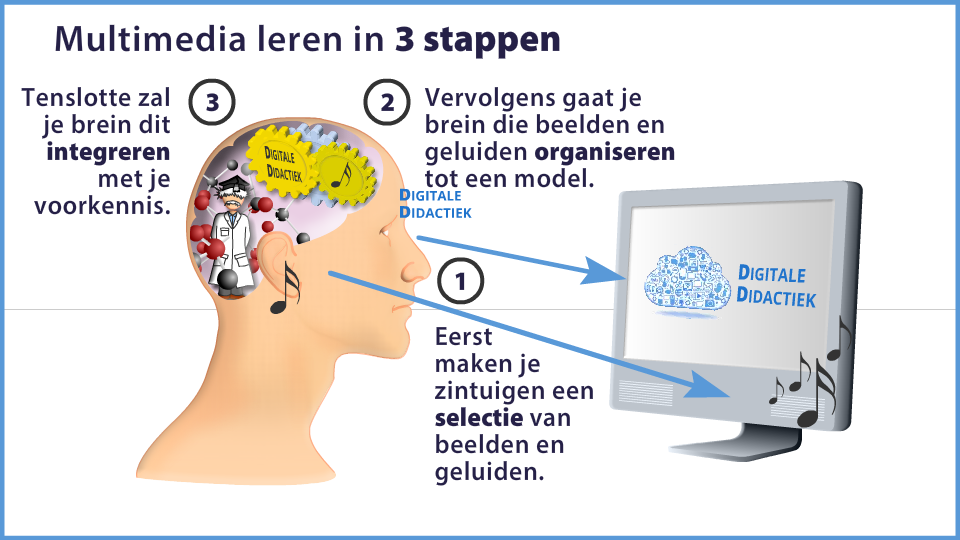
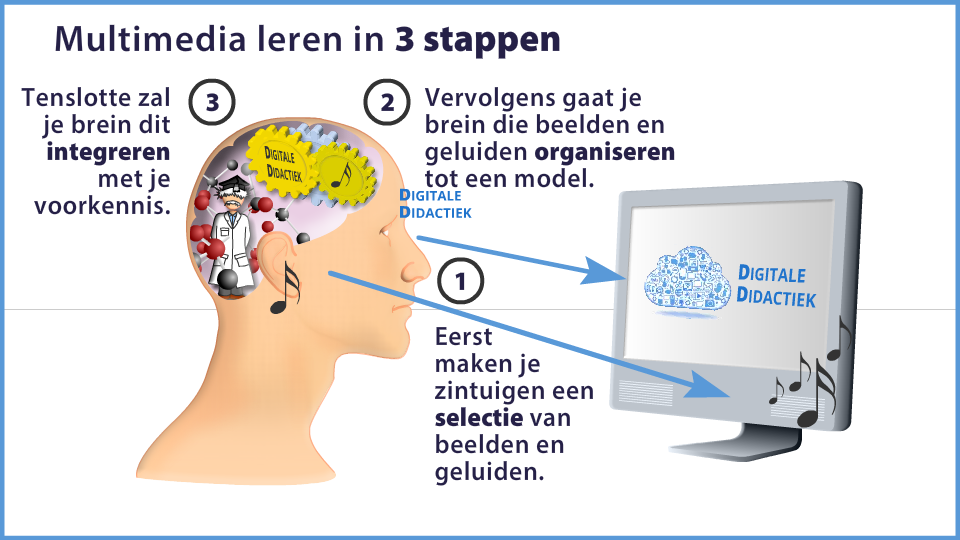
We maken deze tekst duidelijker met bijvoorbeeld een beeld.

De ruimte tussen corresponderende woorden en beelden moet minimaal zijn.

We zetten de tekst dus niet onder maar in het beeld.

In combinatie met beeld is audio beter dan geschreven tekst. Dat laatste leidt tot overbelasting van het visuele kanaal.

We geven de tekst auditief en plaatsen enkel kernwoorden als leestekst in het beeld.
Corresponderende woorden en beelden moeten tegelijkertijd verschijnen.
We hebben hier de tekening geanimeerd, synchroon met de audio.
Beeld plus audio is beter dan beeld plus audio plus tekst. Dat laatste leidt tot ‘cognitieve overload’.
Ondertitels in dezelfde taal als de audio leiden af. Enkel voor anderstaligen of laaggeletterden kan dit een hulpmiddel zijn.
Vermijd overbodige, ongerelateerde woorden, beelden en geluiden.
In dit voorbeeld is achtergrondmuziek gebruikt. Dat kun je beter vermijden..
Toon enkel de beelden die essentieel zijn.
Het heeft geen meerwaarde om, naast de visuele animatie, ook de lesgever in beeld te brengen. Haar stem volstaat.
Designeffecten spelen sterker bij cursisten met weinig voorkennis en bij cursisten met een slechter ruimtelijk inzicht.